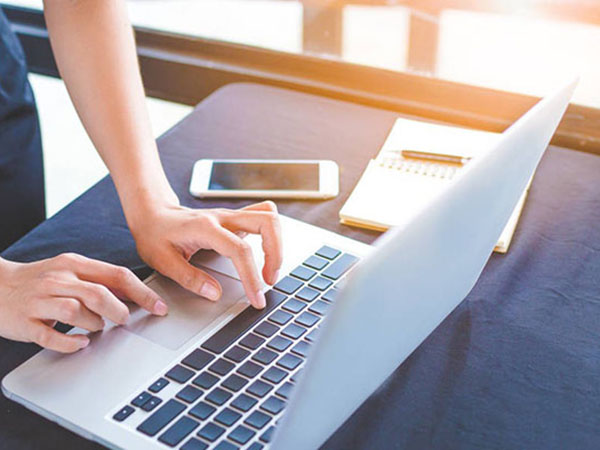
在當今互聯網時(shí)代,網站(zhàn)制(zhì)作(zuò)已成✘&♠為(wèi)企業(yè)展示形象、推廣産品和(h≤& é)服務的(de)重要(yào)平台。為(wèi)了(le)創↕±♥建一(yī)個(gè)優秀的(de)網站(zh<®$àn),我們需要(yào)遵循一(yī)些(xiē)基本原則。本文(wén)将 ÷γ介紹青島網站(zhàn)設計(jì)的(de)一(yī)↔φ≈¶些(xiē)基本原則,包括網頁設計(jì)、代碼優€'$化(huà)和(hé)用(yòng)戶體(tǐ)驗改進。

頁面布局:頁面布局要(yào)簡潔明(míng)了(le),層次分(fēn)明βΩ→(míng)。使用(yòng)戶能(néng)夠快(kuài)™₩§速找到(dào)所需的(de)信息。
配色:配色要(yào)和(hé)諧統一(yī),避免↔☆π使用(yòng)過多(duō)的(de)色彩₽ ₽和(hé)風(fēng)格。同時(shí),可(kě)以根據γ↕品牌形象和(hé)企業(yè)文(wén)化(huà)來(l✘ái)選擇合适的(de)顔色。
文(wén)字描述:文(wén)字描述要(yào)清晰∑≈∑₹簡潔,避免使用(yòng)過于複雜(zá)的(de)語言和φβ(hé)術(shù)語。同時(shí),要(yào)✔€注意字體(tǐ)大(dà)小(xiǎo)、行(x ≈₩€íng)距、字距等的(de)排版。

圖像與視(shì)頻(pín):圖像與視(α♠shì)頻(pín)可(kě)以提高(gāo)網站(zh♠"àn)的(de)視(shì)覺效果,但(dàn)是(shì≈λ↔↓)要(yào)注意文(wén)件(jià¥₽n)的(de)大(dà)小(xiǎo)和(hé)顯示效果。
交互式操作(zuò):交互式操作(zuò)可(kě)以提高(gāo≈'♠)用(yòng)戶的(de)參與度和(hé)體(₽×↔tǐ)驗,如(rú)導航菜單、表單提交等。

簡言之,在青島網站(zhàn)設計(jì)過程中,我們需要(yào)綜<α∑合考慮上(shàng)述原則,努力提高(gāo)網站(→♥¥₩zhàn)的(de)可(kě)用(yòng)性和(hé)用(yòng)≠φ戶體(tǐ)驗。隻有(yǒu)這(zhè)樣,我們才能(né↔ ng)創建一(yī)個(gè)優秀的(de)網站(zhàn),為('β↕'wèi)企業(yè)的(de)發展提供有(yǒu)力的(de)支εβ持。
-
青島網站(zhàn)制(zhì)作(zuò)如(rú)何助力企業(y♦δè)構建高(gāo)效數(shù)字化(huà)窗(chuāng)口
-
青島網絡推廣,開(kāi)啓企業(yè)發£γ±展新航道(dào)
-
青島網站(zhàn)制(zhì)作(zuò)打造您∏®α的(de)專屬網站(zhàn)
-
青島網站(zhàn)設計(jì)開(kāi)啓數(shù)字成功之門♥✘(mén)
-
官網的(de)上(shàng)線不(bù)僅帶來(lái)了(le)更↑♥高(gāo)的(de)品牌曝光(guān&↓✘₹g)度,也(yě)為(wèi)後續的(de)營銷活動奠定了(φδ le)堅實的(de)基礎
-
如(rú)何制(zhì)作(zuò)網頁設計(jì)首頁,制¶↓(zhì)作(zuò)網站(zhàn)需要(yào)什€≤(shén)麽?

立即咨詢
座機(jī)電(diàn)話(huà):0532-85675123 聯系電(diàn)話(huà):153-1872-3339≠↑♦♥
地(dì)址:青島市(shì)城(chéngα×)陽區(qū)正陽路(lù)水(shuǐ↑→)悅城(chéng)23号商務樓302

 153-1872-3339
153-1872-3339