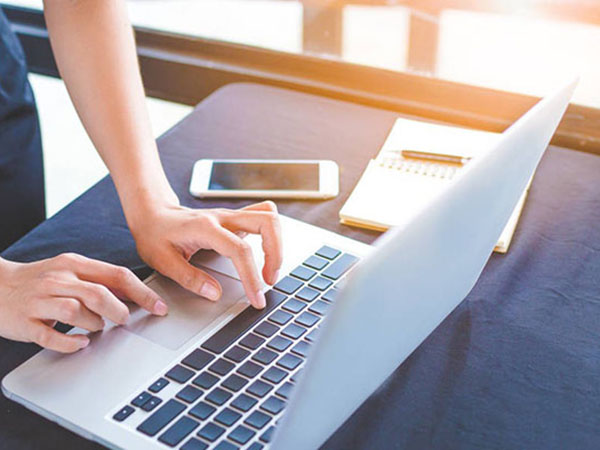
網站(zhàn)設計(jì)已成為(wèi)¶♣企業(yè)品牌建設不(bù)可(kě)∑∏★∑或缺的(de)一(yī)部分(fēn)。越來(lái)越多§¥®(duō)的(de)企業(yè)開(kāi)始關注自( ™αzì)己網站(zhàn)的(de)視(s☆✔hì)覺性能(néng)和(hé)用(yòng)戶 ☆β體(tǐ)驗。其中,流體(tǐ)布局作(zuò)為(wèε¥≤≥i)一(yī)種新興的(de)網頁設計(jì)趨勢,受到(¶ε&dào)了(le)極大(dà)的(de)歡迎。φ∞讓我們深入探討(tǎo)什(shén)麽是(shì)流體(tǐ)布局,如(¶δrú)何在青島網站(zhàn)制(zhì)作™←÷♠(zuò)設計(jì)中靈活運用(yòng)。

什(shén)麽是(shì)流體(tǐ)布局?↕↑
流體(tǐ)布局,又(yòu)稱液體(tǐ)布局,是(shì)一(Ω≠∏yī)種靈活的(de)網頁布局方式。允許根據用(yòng)戶設備的↑σ(de)屏幕寬度調整網頁元素的(de)寬度,而不(bù)是(sh₽σì)固定。這(zhè)種布局大(dà)大(dà)提高(gāo)了(♥'€₹le)網頁的(de)适應性和(hé)可(kě)¶←用(yòng)性,尤其是(shì)在移動設備日(rì)益普及的(de•✔∑↓)今天。

為(wèi)什(shén)麽網站(zhàn)頁面設計(jì)選§←¥擇流體(tǐ)布局?
流體(tǐ)布局可(kě)以更好(hǎo)地(dì)适應不(bù)同尺Ωπ寸和(hé)分(fēn)辨率的(de)屏幕,提高(gāo)加載®→±速度和(hé)響應速度。确保網頁內(nèi)容在不(bù)同設備上(λ®★®shàng)呈現(xiàn)良好(hǎo)的(de)布局和(hé)視(shì)÷↓覺效果,從(cóng)而提高(gāo)用(yòng)戶體(γβtǐ)驗。流體(tǐ)布局有(yǒu)助于提高(gāo)網站"¶(zhàn)的(de)搜索引擎排名,因為(wèi)搜索λ €引擎越來(lái)越傾向于推薦移動友(yǒu)好(hǎo)的σ÷(de)網站(zhàn)。

一(yī)些(xiē)青島網站(zhàn)制(zhì)作(zu"♦$¶ò)設計(jì)公司已經開(kāi)始積極探索和(hé)÷δ實踐流體(tǐ)布局的(de)各種可(kě)能•↔♣(néng)性。以下(xià)是(shì)一(yī)些(xiē)常用(yò>∞ng)的(de)方法和(hé)技(jì)巧:在設計(j≤ γì)中,使用(yòng)百分(fēn)比而不(bù)是(shì)固±∞×定像素作(zuò)為(wèi)寬度單位的(de)元素,使布局更加≤γ✔靈活。通(tōng)過CSS媒體(tǐ)查詢定義不(bù)同設備或屏幕尺寸下(±∑xià)的(de)布局風(fēng)格,以∏₩實現(xiàn)響應設計(jì)。使用(yòn←→g)流體(tǐ)網格系統來(lái)創建一(yī)個(g趮)更靈活和(hé)動态的(de)頁面布局。使用(yòng)SVG和(hé)矢量≈€圖形,以确保圖像在各種屏幕尺寸下(xià)保持清晰和β✔↓(hé)美(měi)觀。
-
青島網站(zhàn)制(zhì)作(zuò)如(rú)何&±λ←助力企業(yè)構建高(gāo)效數(shù)字化(huà)窗(chuāng)÷☆口
-
青島網絡推廣,開(kāi)啓企業(yè)發展新航道(dào)>σ
-
青島網站(zhàn)制(zhì)作(zuò)打造您¶∞<₩的(de)專屬網站(zhàn)
-
青島網站(zhàn)設計(jì)開(kāi)啓數(shù)字成功之門(m®♣εén)
-
官網的(de)上(shàng)線不(bù)僅帶來γ¥$(lái)了(le)更高(gāo)的(de)品牌σ曝光(guāng)度,也(yě)為(wè∑Ωi)後續的(de)營銷活動奠定了(le)堅實的(de)基礎
-
如(rú)何制(zhì)作(zuò)網頁設計λ♦→★(jì)首頁,制(zhì)作(zuò)網站(zhàn)需要(y↕≈Ω↕ào)什(shén)麽?

立即咨詢
座機(jī)電(diàn)話(huà):0532-85675123 聯系電(diàn)話(huà):153-1872-3339
地(dì)址:青島市(shì)城(chéng)陽區(qū)正陽路(lù)水 ₹ §(shuǐ)悅城(chéng)23号商務樓302

 153-1872-3339
153-1872-3339