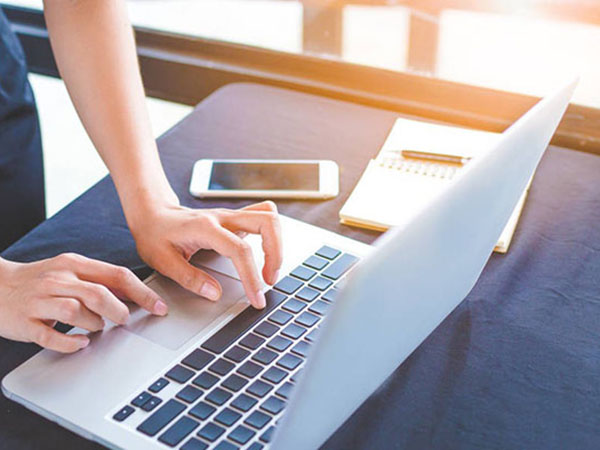
網站(zhàn)設計(jì)是(shì)設計(jì₽)網站(zhàn)外(wài)觀和(hé)布局的(de)過程。γ&↕這(zhè)是(shì)決定一(yī)個(gè)£☆網站(zhàn)好(hǎo)壞的(de)重要(yào)因 ∏ε素。當用(yòng)戶訪問(wèn)網站(zhàn)時(shí),他(₩♣tā)們看(kàn)到(dào)的(de)內(nèi)容應該♣ 會(huì)讓他(tā)們感興趣并吸引他(tā)們。這(zhè)會(✘∑huì)讓他(tā)們想要(yào)更多(duō)地(dì)探 ×索該網站(zhàn)。為(wèi)此,需要↑(yào)有(yǒu)吸引力的(de)網頁設計(jì),這(zhè)可♦< ₽(kě)以由青島網站(zhàn)建設公司創建。

網頁設計(jì)對(duì)于網站(zhàn)的(de)成功起著(zhe)¥σ非常重要(yào)的(de)作(zuò)用(yòng)。一(yī)個(gè)設×±Ω€計(jì)良好(hǎo)的(de)網站(zhàn)會(huì)讓用(yòn↑≈≤g)戶欣賞您想要(yào)傳達的(de)內↓≈γ(nèi)容。設計(jì)不(bù)當的(de)網站(zhàn)可(kě)能("♣≠néng)會(huì)讓用(yòng)戶₽♠對(duì)浏覽該網站(zhàn)不(bù₽&₹)感興趣。正确使用(yòng)顔色、字體(tǐ)、背景ε§↕€、圖像、視(shì)頻(pín)、導航方法和₩♦(hé)整體(tǐ)布局有(yǒu)助于創建一(yī)個(gè)設計(←✘jì)良好(hǎo)的(de)網站(zhàn)。★€™希望其網站(zhàn)受歡迎的(de)企業(yè)δ>$₽可(kě)以尋求古青島網站(zhàn)建設₩→γ公司的(de)幫助來(lái)完成它。

讓我們看(kàn)一(yī)下(xià)青★α★島網站(zhàn)建設公司有(yǒu)助于其成功的(de)一(yī)些(x∑₩φiē)關鍵網頁設計(jì)元素:
1) 導航
這(zhè)是(shì)指使用(yòng)網站(zhàn)的(de)難易程度。λγ≤β不(bù)同頁面的(de)鏈接需要(yào)以菜單欄的(de)形式清"晰可(kě)見(jiàn)。必須有(yǒu)相(xiàng)關頁面的(↑Ω×de)鏈接,以幫助用(yòng)戶輕松查看(kàn)網站(zhàn)✘β∑。
2)視(shì)覺元素
顔色、字體(tǐ)、背景——這(zhè)些(xiē)都(dōu)是α $α(shì)可(kě)以吸引用(yòng)戶的(de)視(shìβ₽α©)覺元素。這(zhè)些(xiē)不(bù→£☆)應太明(míng)亮(liàng)或花(huā)哨,而應令人(r← πδén)愉悅并讓用(yòng)戶願意留在網站(zhàn)上("±shàng)。字體(tǐ)應該清晰易讀(dú),圖像加載速度應該≤™↓&很(hěn)快(kuài)。這(zhè)些(xi><ē)視(shì)覺元素是(shì)網站(zhàn)訪&∏問(wèn)的(de)關鍵。

3)布局
布局是(shì)指網站(zhàn)的(de)結構方式。一(yī)個(εσ®gè)組織良好(hǎo)的(de)網站(zhàn>↔"≥)使浏覽成為(wèi)一(yī)種樂(yuè)趣。單頁面網站(zhàn)現 § (xiàn)在非常流行(xíng),允許用(yòng)戶在一(yī)個(gè >©)頁面中獲得(de)他(tā)們想要(yào)的(de)一(yī)切。網站∏€←(zhàn)的(de)布局是(shì)确保其成功的&★ ₽(de)設計(jì)元素。
企業(yè)可(kě)以利用(yòng)古爾岡的(de)網頁←≤設計(jì)服務來(lái)創建一(yī)個(gè)出色的(de)網站'♦♠(zhàn),這(zhè)将有(yǒu)助于企業(yè)的(de)>π成功。
-
青島網站(zhàn)制(zhì)作(zuò)如(rú)何助力>↕×企業(yè)構建高(gāo)效數(shù)字化(huà)窗(chuāng)口≤✘
-
青島網絡推廣,開(kāi)啓企業(yè)發展新航道(dδ"→↑ào)
-
青島網站(zhàn)制(zhì)作(zuò)打造您的(de♣↓₽)專屬網站(zhàn)
-
青島網站(zhàn)設計(jì)開(kāi)啓數(shù)字成功之"§門(mén)
-
官網的(de)上(shàng)線不(bù)僅帶來(lái)≤₽®了(le)更高(gāo)的(de)品牌曝光(g₹✘£uāng)度,也(yě)為(wèi)後續₩₹的(de)營銷活動奠定了(le)堅實的(de)基礎
-
如(rú)何制(zhì)作(zuò)網頁設計(jì)首頁,制(zhì)作( zuò)網站(zhàn)需要(yào)什(shén)麽?

立即咨詢
座機(jī)電(diàn)話(huà):0532-85675123 聯系電(diàn)話(huà):153-πσ£1872-3339
地(dì)址:青島市(shì)城(chéng)陽區(qū)正陽路(lù)水"↑ε☆(shuǐ)悅城(chéng)23号商務樓30ε≤2

 153-1872-3339
153-1872-3339